About Us > Portfolio
After I got my Bachelor's degree in Computer Science at RWTH Aachen in fall 2012 I decided
to move to a new town and work on several projects - mostly video games, but also
websites and software in general - for the next two years. This part of the site is meant to
display all the noteworthy projects I've worked on during that time as well as the years
before, i.e. school and university.
Note that this list is not a complete reflection of everything I've done, but a subset of my
projects. More can be found in the Games section.
In case you consider hiring me, feel free to also take a look at my qualifications:
Languages
- German - First Language
- English - Fluent
- Spanish - Basics
Programming Languages
- Dark Basic Professional
- Scala
- Java
- Löve 2D/LUA
- PHP/MySQL
- Javascript
- Python
- C++
- C
- Haskell
- Prolog
Software/Other
- Office
- HTML, CSS
- Google Web Toolkit
- Photoshop
- LaTeX
- Git
- Unity 3D
- Video Editing (Lightworks)
- Audio Editing (Audacity, Soundation, FL Studio)
Special Skills
- Procedural Texture Generation
- Image Programming in General
- Scientific Talks/Teaching/Tutoring
Private Interests
- Programming
- Game Design
- Video Games
- Movies
- Cooking
- Football, Beach Volleyball, Table Tennis, Cycling, Parkour
- Procedural Arts
- Philosophy
- Poetry Slams
- Animal Rights
2009 and before
Thesis Procedural Textures
Grade: 1.0
At school it was mandatory to write a thesis about a topic of our choice in 12th grade. My choice
was Procedural Textures as I was very interested in Perlin Noise and generally procedural
techniques at the time.
My thesis consisted of a 30 page dissertation as well as the development of a program for procedural
texture generation, including a wide variety of generators, filters and operators. Since this was my
first contact with procedural textures the results weren't too overwhelming, but my work did yield
a few interesting results.



2010-2012 (University)
Reversi AI
Grade: 1.0
During my 4th semester I had to participate in a Software Development internship and
settled for the AI course. There were six teams competing over the course of the semester, each
team writing their own AI for an enhanced version of Reversi with huge maps, portals, a bomb phase
in the end and several other alterations of the simple original ruleset. Multiple times a week all AIs
would battle each other in order to give us an idea how well we're doing. A huge tournament in the
end of the semester would then determine which AI is the best all things considered.
Not only did our group of three win the tournament with our AI, we even beat the chair's reference
AI, which was quite a novelty.
I personally was working mainly on the AI itself including optimizations and strategies. We worked in
C++, which was quite an advantage due to the speed gain in comparison to Java which was used by all the
other groups. Furthermore we implemented a unique way of simulating and backtracing individual moves -
instead of storing, changing, evaluating and then reloading complete game states, we used a move
stack instead to keep track of all aspects of a move, which allowed us to revert moves, which again
gave us a significant advantage performance-wise.
On top of working on the actual AI I developed a map editor in the beginning of the internship, allowing our team to easily create our own maps which would ultimately be used in the tournaments as well.
Procedural Planet Raycasting Renderer
Grade: 1.0
Part of my 5th semester was a lecture on computer graphics, followed by a practical course of several
months which was supposed to give us an opportunity to work practically on what we'd learned in the
lecture. Together with Lukas Boersma I initially intended to create a procedural planet using a marching
cubes algorithm. However, we soon realized that the way we defined the planets - using several layers
of Perlin Noise combined with a 3D sphere function - would even allow a raycasting approach.
This worked out surprisingly well. Apart from a few visual artifacts caused by the limited amount of steps
the rendering shader could take due to performance reasons, everything looked very detailed, and the
procedural approach which didn't require any stored data allowed us to not only move over the planet's
surface at arbitrary speeds without geometry popping or pauses, but also to animate the planet by
changing its determining parameters over time.
Since it was all about computer graphics though, we added a few additional visual effects such as caustics
in the water, waves, a fresnel effect, an earth-like atmosphere and 3D stars in the universe around the planet.
There's a second video demonstrating how merely changing a few of the numeric parameters results in a completely different terrain structure.
Doyle 2
Back when I was a teenager one of my biggest games was Doyle on the Run, a platformer
with a protagonist called Doyle who was repeatedly made fun of by the game.
In 2010 after a few months in university I decided to create another Doyle game, but this
time with a different approach. Instead of playing Doyle, he was now the antagonist, an evil "Mastermind"
building an army of stickmen in order to take over the world. The player would play one of these stickmen
and play through Doyle's self stickmen soldier training course full of dangers and puzzles.
I worked on the game for about three years in my free time, and went back to it in 2014 to
give it some proper "HD treatment". While the game isn't exactly finished, it's already very fun and
provides about two to three hours of gameplay, including a local Coop campaign.
As with most projects I did all the programming, game design, art and level design myself, only the
soundtrack was created by Thomas Engels whom I've worked with on several projects in the past.
Note: The game is called GTFO Moon in the Games section as there were a few iterations
of the plot, some of which involved the moon as a primary plot device.
Image Retargeting
Grade: 1.3
My general interest in image programming didn't only result in several dissertations about procedural
textures, but also a seminar on image retargeting. The idea behind image retargeting is that when
changing the size of an image - especially when not in a uniform manner - there are better methods
than simply cropping or scaling the image. This concept got relatively popular after a youtube video
introduced seam carving to
the public.
I implemented several algorithms - seam carving and continuous warping among others - and wrote
a 30 page dissertation on the subject. In the end of the seminar I gave a 45 minute presentation
including a live demonstration of my own implementations.



Tower Defense Game
This nameless Tower Defense game was my personal side project while primarily working on my
Bachelor Thesis in 2012. I was planning to create a challenging and addictive TD game with
intriguing level design that would at times remind more of a puzzle game then classic tower defense.
Playtesters enjoyed the game a lot and even I probably spent more time playing the game instead of
actually working on it.



Bachelor Thesis: Visual Parameter Space Exploration for Procedural Textures
Grade: 1.7
My bachelor thesis consisted of two somewhat separate aspects: First I had to implement
a set of classes to allow the generation of procedural textures based on a vast variety of
generators and operators, and once this was done I could finally focus on what was originally
intended as the center of attention: the visual parameter space exploration.
The first part was quite fun and easy. I had done this before, just with different tools, this time
I was working with Scala, Java and Netbeans. I spent roughly the first half of my given implementation
time on this and came up with quite a powerful toolset, that not only allowed the generation
of textures but basically anything based on pixels, including things such as graphs or
even 3D scenes.



Below are a few images that clearly aren't typical textures, but rather illustrations that turned out to be useful for the thesis and were very easy to program.



That being out of the way I could then dive into space exploration. Procedural generators usually
take a few input parameters - in most cases numeric values - and create their output based on
these values alone. Same input values always yield the same output. Different input values on the
other hand usually cause changes to the output image. Unfortunately it's not always very intuitive
to change these parameters as their effect can be rather abstract. What you want to change instead
is a set of easy to understand "virtual" parameters that might be inferred by the actual parameters
but don't depend on them directly. So instead of frequency, octave count or some obscure
threshold value you'd rather manipulate luminance, contrast or tone. On top of that it would be
advantageous to not use basic sliders, but more elaborate preview sliders that show you
the effect of a value change before you even interact with them. This, among other things, is
what I worked on for the rest of the time.
The images below exemplify this based on a procedural lava texture: The left one uses the three
actual input parameters of the generator; the middle one uses virtual parameters instead (while
the preview image at the top shows a synthesized variety of different parameters for the texture resulting
in the currently selected setting of luminance, tone and contrast) and the right one is simply a single
preview texture showing how two different input parameters, each varied over one axis, affect the output
image.



2013
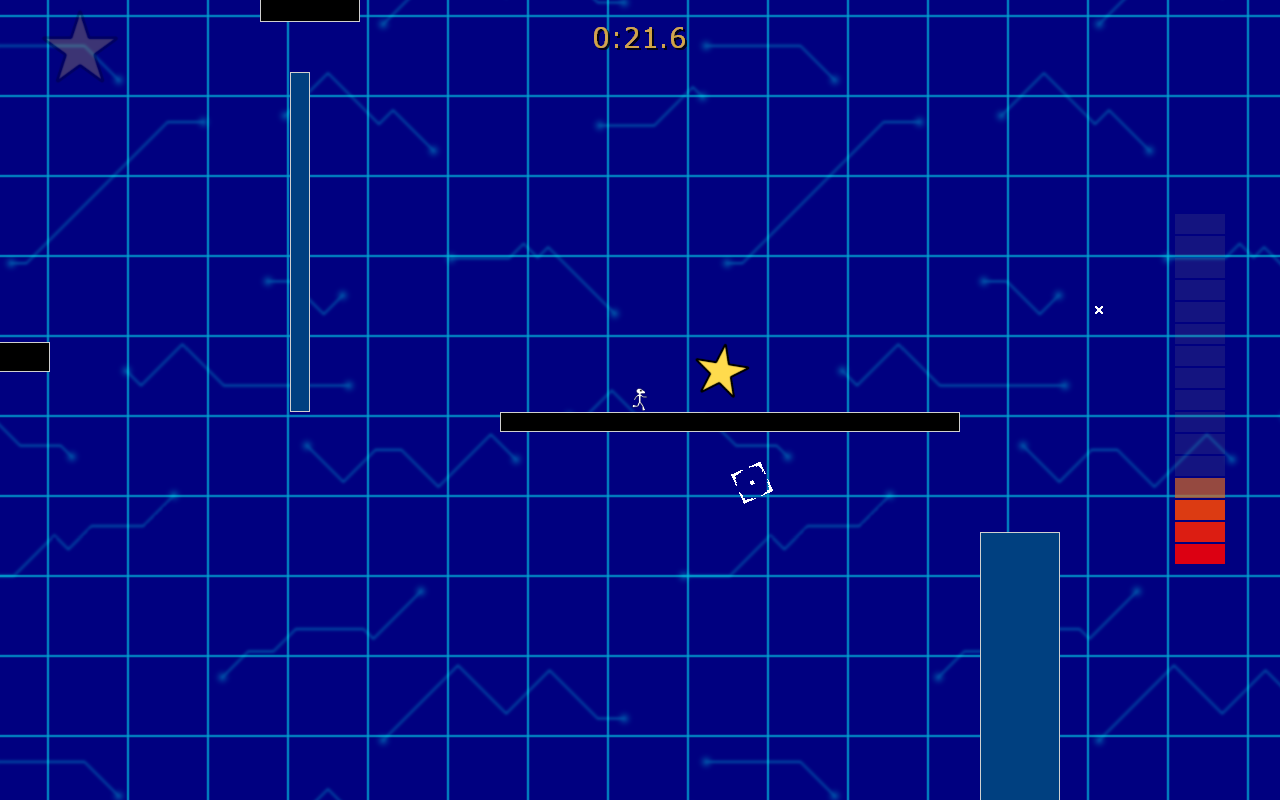
Flow Motion - Action Platformer
Flow Motion was the first major project I started after I was done with University. It took about half
a year and got surprisingly close to my initial vision of what I wanted the game to be - a fast paced,
"flow" inducing action platformer, easy to learn but hard to master.



It certainly came with a few problems as well: The lack of proper playtesting resulted in the game being
too difficult for new players and the visuals, while somewhat coherent, weren't all that appealing. Feedback
by players was generally good, but many lacked the patience required to actually get good at the game.
Consequently Flow Motion wasn't quite the success it could've been, but then again... it got an average rating of 8.5/10 on indiedb! Well, by four players, but those were enough to motivate me enough to keep going.
Forever Alone - Interactive Shortstory
During these two years I participated at countless game jams and competitions - Ludum Dare, Global Game Jam,
Indie Speed Run, Dark Jam, Bland Jam, Charity Game Jam, Asylum Jam. Some of them multiple times. These
game jams are excellent for short bursts of efficient creative work and yielded a few of my most interesting projects
to date.
One of the first ones was Forever Alone, an interactive shortstory of sorts about a man with a weird yet
heartbreaking condition.



The game was in fact received very well by the many playtesters and was praised for its humor and atmosphere while making it just into the top 3% of all participating games in the overall rating.
360 - Puzzle Platformer
360 was another game that has its origins in a Ludum Dare competition. Originally created in just 12 hours I kept working on the game for a while afterwards in order to add more content and polish what was already there. On top of that I was supported by an artist from the USA who created an original soundtrack for the game.
The King's Profit - Indie Speed Run Finalist
Said artist from the USA was Daniel Falk, and we teamed up shortly after working on 360 to create a game
within 72 hours for Indie Speed Run 2013. We came up with a concept for a relatively slow and deep
adventure game about a man exploring a lost island as he had promised his deceased son.
Despite a few shortcomings due to the time limit the game turned out better than we could have hoped
and even made it to the finals -
due to the vote by Trent Oster, original developer of the Baldur's Gate
series, who found our game to be the best one:
”It really appealed to my old school exploration RPG craving. I thought the opening cinematic and music was very well done. The dynamic lighting halo around the main character gave it a real sense of mood in the dungeons. The puzzle layout was well executed as well, just quirky enough to bring back old school rpg problem solving skills which have sat unused for decades. After using the gunpowder to blow the town gates it had me anxious to see what more awaited. I was really enjoying playing the game until I realized I had to get back to work and ship Baldur’s Gate 2: Enhanced Edition.”



2014
Out of the Dark - 2D Stealth
Out of the Dark may be one of the most minimalistic yet engaging games I've developed. The gameplay is simple but allows for dozens of possible approaches to each level - players may decide whether they pick a non-lethal approach, whether they shoot every opponent they encounter or something in between these two extremes, on top of that the game's later levels are big and can be traversed through different paths. Enemy AI is dynamic and reacts to player sounds but the player may manipulate the environment to his advantage by using light switches or misleading the guards with deliberate noises.
Procedural Art
In between working on all those games I needed some dissipation every once in a while. Now, I've already
established my affinity to graphics programming, so it was somewhat self-evident for me to enjoy the
process of creating even artful images with my image programming toolset.
So every time I needed a break I'd just sit down and play around with geometrical shapes, colors,
transitions and fractals and create a huge amount of these artful images over time.
This is a small selection:









GIF Programming
At some point I wanted to take it one step further and add the time dimension, i.e. GIF animations.
Pretty much all of them were heavily inspired by Bees and Bombs
though, so I can't take much, if any, credit for the creative side of things when it comes to these GIFs.
I still had to figure out how to implement the animations and expand my graphics programming library in order
to support animation generation and export.
Again, a small selection:



Random Name Generator
Admittedly not all that noteworthy, but a fun two day project nonetheless was a Cumberbatch Name Generator, generating random variations of Benedict Cumberbatch which were intended to be amusing. Users can insert their date of birth and initials and get their own version of the name such as Bibleflap Comblevan, Bobbleship Cibbleking, Bangofix Crimblebat, Banglefluff Creepwobble or Baldmaster Cobbleflung. The project was written in PHP and relies on a somewhat huge database of name fragments that work together to generate suitable names.
Frostbite - 3D Puzzle Adventure
Frostbite was again a Ludum Dare entry, so I had 48 hours available for the complete project. After all
these years of programming, Frostbite remains as the greatest example of how much can be achieved
in very little time, given the right tools and personnel (..which is me!).
I had huge plans for the game and actually didn't believe I would get close to finishing it in any
way, but fortunately it worked out in the end. This is a list of things I had to get done in that short
time span:
- 3D voxel based level generator
- Hardcoded level design for 11 individual levels
- First person platforming
- Dynamic gravity including walking on walls and ceiling, with according physics and camera behaviour
- A complete 2D game within the 3D game, including...
- an editor to create the 4 levels
- 2D platforming
- a "snowball engine"
- dynamic enemy behaviour
- Several intro/outro screens and Scripting
- A rollercoaster, including...
- data structure and functions to handle the track
- the track design
- coaster driving physics
- embedding the final coaster into the game's voxel world
As far as I'm concerned, a fully functional roller coaster like this had never before been implemented in
Dark Basic, the language I usually use for these 48 hour game jams. Hence, I absolutely started from
zero and had about 6 hours to figure out how to create a roller coaster from nothing, and actually
doing it and getting it into the game (6 hours because I needed the rest of the time for, well, the
actual game).



Admittedly, from a game design standpoint Frostbite isn't particularly outstanding. It can literally be
described as a whole lot of stuff. Still it managed to entertain most players, who again
particularly liked the humor.
That all being said, I'm sorry if I'm bragging too much right now. But then again, this *is* my portfolio
and bragging is kind of the point all things considered. So, all I'm really saying is... Frostbite was a lot
of work done in a pretty small amount of time.
Vectorball - 2D Football Game
Finally, a game similar to Out of the Dark in the sense that it's very simple but also really fun. It can be played either alone with and versus AI players, or together with friends. The game features a variety of challenges as well as a tournament mode, player characters start out weak but gain experience and better abilities over time. Vectorball has a distinct visual style and some highly engaging, action packed gameplay.
PaintX
PaintX is yet another example of how much I like graphics programming. It's a program I originally worked on in order to allow me to create realistically styled assets for my own games in a more intuitive and more efficient manner than existing software would provide. It's based on bump map editing combined with a phong illumination model, resulting in very simple editing yet good looking results.



I've used PaintX for a few smaller projects so far, most notably Frostbite (see middle screenshot below - both the snowman and the wall tile took no more than five minutes to create) and it turned out to be quite useful.



Football Team Building Web App
Playing football with a varied bunch of people once a week, we realized that creating fair and
balanced teams each time consumed way too much of our time - nobody wanted to be
responsible, actually creating reasonable teams would easily take 10 minutes or more as
there are often twenty or more players with very diverse skill levels, strengths and weaknesses,
and finally losing players would often complain about unfair teams. The obvious solution was
to create an app that automatically did the job. It relies on a database with information about
each player, such as skill level, fitness, whether or not and how long they can play as goal
keeper, how many goals they score on average, if they can play as defenders and/or
playmakers and more. A somewhat sophisticated algorithm then finds the optimal two teams
and gives a summary of the situation.
The javascript and HTML based
software
has been well received by most players,
resulted in fairer games (the average goal difference : goals total ratio has gone down since
using the app) and increased our average play time significantly, as creating the teams is now a
matter of seconds.



2015
TerminationShock
TerminationShock is a game I created within 48 hours with a team of three people at the Spielmarmelade jam in Aachen. The theme was "Fallen" (German for either to fall or traps) and we went with an asymetrical multiplayer game where one player controls an astronaut who's trying to escape an abandoned spaceship, whereas the other player controls that spaceship's AI which is trying to stop the supposed intruder from getting out alive.



The second player may use a randomized set of sensors (e.g. weight sensor or vision detector) and actors (such as spikes coming out of the ground or a laser blast) as well as a bunch of misdirection elements (fake sensors to confuse the astronaut, fake hints as to where the exit is and more) in order to stop the astronaut, who on the other hand has a randomized set of abilities as well which, for instance, allow him to reveal all traps within a given area, deliberately activate a given sensor or prevent the opponent from building new traps for a certain amount of time.
TerminationShock was developed in Löve 2D and is actually still being worked on, as we weren't able to achieve our vision of the game within the given time frame and hence decided to invest more time into it.
